Nella vita di ogni progettista è fondamentale avere ben chiaro il prodotto che si vuole realizzare. Per quanto però arrivare ad un quadro chiaro possa sembrare un processo semplice, in realtà non lo è affatto.
Interfacciarsi con clienti e stakeholders, con utenti e potenziali tali, riuscire a far confluire e gestire tutte le loro idee, esigenze di prodotto, tempistiche di lancio e aspettative di business è infatti una delle parti più complicate di chi si occupa di progettazione.
Da dove nasce lo User Story Mapping?
Negli anni molti professionisti si sono domandati quale potesse essere il processo migliore che permettesse alle parti coinvolte in un progetto di avere ben chiaro non solo cosa si volesse realizzare ma anche tutti gli step necessari per realizzarlo.
Così nel 2005 con l’articolo It’s All in How You Slice it e, successivamente, nel 2008 con The new story backlog is a map Jeff Patton, un product manager ed informatico americano, introdusse una nuova tecnica, semplice ma estremamente potente, per definire la roadmap da seguire nella realizzazione di un progetto digitale: lo User Story Mapping.
L’idea di Patton era appunto quella di creare un procedimento di facile utilizzo e comprensione che rendesse chiaro a tutte le persone coinvolte nel progetto cosa si vuole ottenere, cosa va fatto e con quali priorità.
Dall’universale al particolare: come funziona lo User Story Mapping.

Già analizzando il nome di questo processo è possibile capire come funziona. Pensiamo al prodotto/servizio da realizzare come a una macro storia. Il punto di vista del nostro racconto, della nostra storia, non potrà naturalmente che essere l’utente. Da qui il nome User Story.
Come in ogni storia, però, non è importante solamente la trama (cosa succede), ma anche i personaggi (chi), la motivazione (perché) e il contesto (dove). Contenuti per appuntare i quali comunemente ci vengono in soccorso i post-it, super funzionali in questa situazione. Li puoi spostare, cambiare, buttare, indicare.
Nel corso degli ultimi anni, con il cambio di scenario a livello globale, sono spopolati strumenti che replicano virtualmente delle lavagne, come Miro o Figjam. Che sia su una parete, un tavolo o una lavagna virtuale online, è innegabile l’utilità di avere a disposizione uno spazio grande, qualcosa su cui scrivere e classificare le informazioni.
Ma cosa dobbiamo andare a scrivere su questi post-it? Brevi frasi che descrivano il comportamento dell’utente e ciò che dovrà fare, suddiviso in più livelli di profondità, dalle macro azioni alle micro, chiamate rispettivamente epic, task e story.
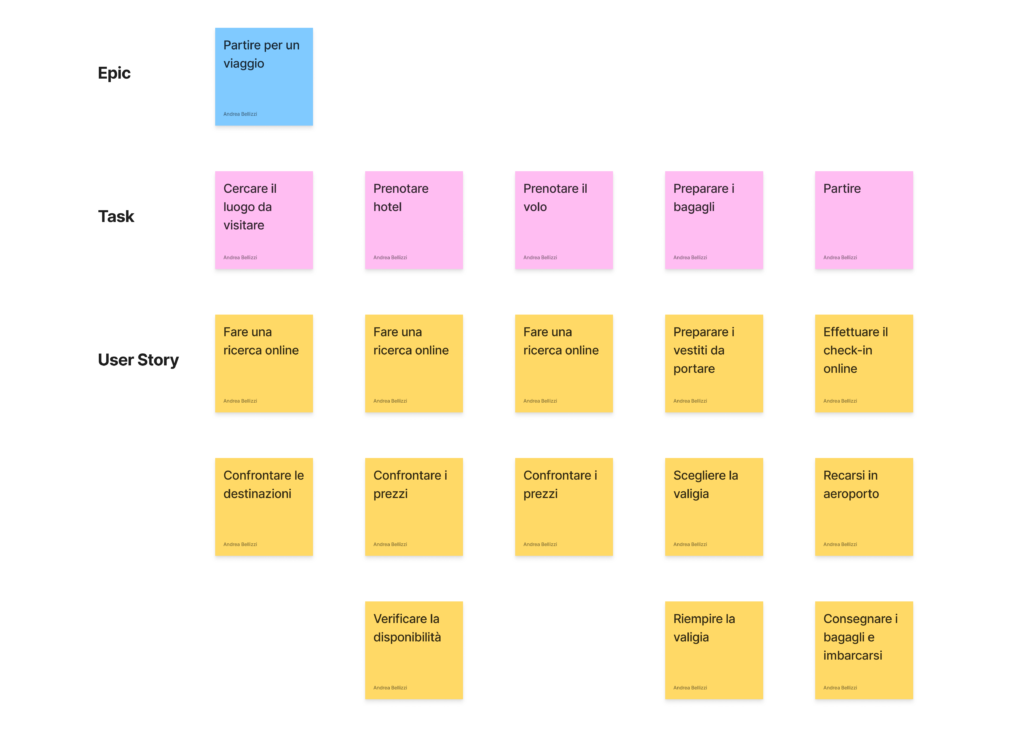
Facciamo un esempio, proviamo a mappare quello che comunemente si fa prima di partire per un viaggio:
- cercare la destinazione
- informarsi su costi
- confrontare prezzi e disponibilità
- effettuare la prenotazione
- preparare i bagagli
- fare un check pre viaggio
- spostarsi verso la destinazione;
- ecc…
Così facendo, ovvero concentrandoci sull’intero flusso di esperienza, avremo più chiara la visione d’insieme e l’obiettivo finale, riuscendo di conseguenza a suddividere i vari comportamenti, compiti e attività, approfondendoli solo quando necessario.
Tempi ed attività: come rappresentare lo User Story Mapping.

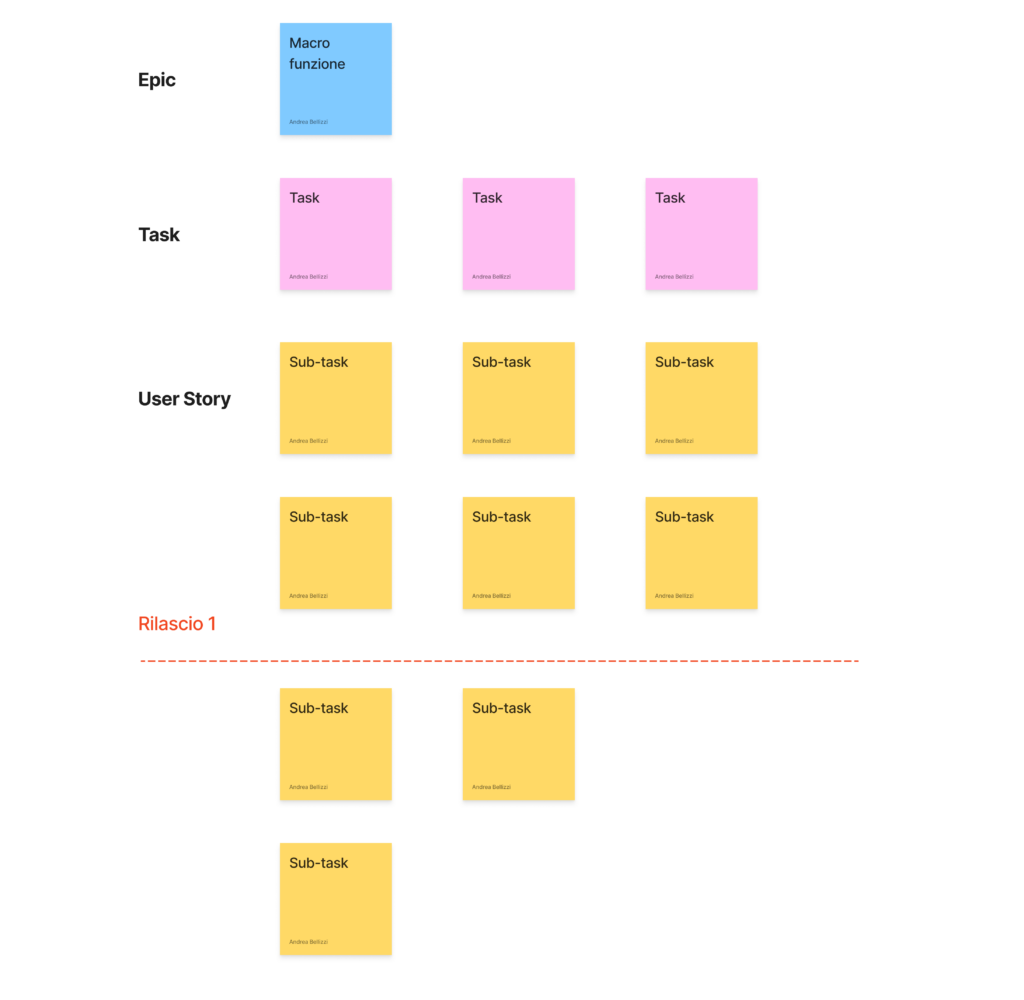
Lo User Story Mapping viene solitamente rappresentato su due assi:
- asse orizzontale (post-it rosa, per capirci), dove viene indicato il flusso dell’esperienza utente, ovvero la storia, il racconto;
- asse verticale (post-it da blu a gialli), dove si approfondiscono i singoli task e le story per portare a termine l’attività principale.
Prendendo in esame l’asse verticale, ci sono tre livelli di approfondimento:
- epic (blu), ovvero l’attività principale, la macro funzione da raggiungere e completare;
- task (rosa), ovvero le attività principali per approfondire le macro funzioni;
- user story (gialli), dei sub-task che approfondiscono ulteriormente ciò che l’utente deve, vuole o vorrebbe fare in relazione all’epic.
Utilizzando questa rappresentazione, si possono andare anche ad indicare – tracciando una semplice linea – i vari rilasci in base a tempistiche, budget, limitazioni tecnologiche, evidenze di mercato, iterazioni graduali. In questo modo sarà possibile avere una visione a lungo termine del prodotto/servizio, riuscendo di conseguenza a gestire ed organizzare le funzioni in base alla loro priorità.
Consigli pratici per usarlo al meglio.
Hai bisogno di mappare la user journey di un prodotto digitale al quale stai lavorando? Vuoi coinvolgere il team di sviluppo o gli stakeholder nella fase di ricerca per comprendere al meglio quali saranno le funzionalità del prodotto? Quello che abbiamo visto finora è sicuramente un metodo molto valido e già ampiamente utilizzato da molti professionisti, designer e non, oltre ad essere estremamente accessibile e di facile comprensione.
Per concludere, un paio di consigli pratici.
- Tieni sempre aggiornata la tua mappatura: potrebbero esserci dei cambiamenti in corso d’opera.
- Fai delle foto (con post-it live). Potrebbe sembrare un consiglio banale e scontato, ma fare foto per documentare e archiviare alcuni flussi approfonditi durante una sessione di user story mapping tornerà certo utile, anche per lasciare spazio al prossimo progetto!
Vuoi approfondire il tuo prodotto digitale o organizzare una sessione di User Story Mapping con il nostro team? Allora contattaci!
Contattaci
Andrea Bellizzi, UX/UI designer di Baasbox, è un grande appassionato di fumetti, arti marziali e sport. Allegramente made in Sud.
Torna al magazine